This is a good question. There are some companies that'd like to beg to differ (such as AccessiBe, which is rubbish). This post is not for them. It's for you. They know what they're doing (and not doing).
To start: the web is (generally) accessible by default.
We break it. Me, you, companies, capitalism, you name it - that's what breaks the web from being accessible.
<div> tags with an onClick event when the <button> element is right there, modals that don't trap focus, and other examples are rampant throughout the Internet.
Let's think about this from the angle of how your code is interpreted by the browser and accessibility software:
- Write some HTML.
- Load that HTML into a browser.
- The browser interprets that HTML, and creates an accessibility tree out of it (among rendering it, etc)
- The browser exposes an API that accessibility technology accesses, and a browser interprets the HTML as if it was written to standards.
- If this HTML is not up to spec, such as being used improperly (looking at a
<div>with anonClickevent, for example), the browser cannot infer what exactly that is for. - This affects the accessibility technology, as it can only do with what the browser provides.
If we use web technologies improperly, do we expect a browser to somehow perform heuristics to get what we mean? After all, programming is literally telling a computer what to do in a language it understands. If we do not tell it what to do in a way it understands, it will generally take the safest path.
An example of this is correcting for when a closing HTML tag is missing. In older browser days, the standard allowed for certain tags to omit a closing tag and that was valid HTML. That's not the case anymore (except for certain exceptions, like <input>!).
Take this code:
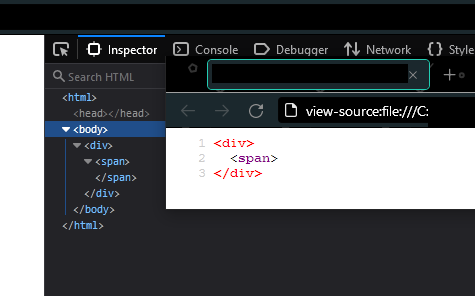
<div>
<span>Hello!
</div>
In any modern browser, the <span> above will be automatically closed in the DOM if you inspect it.

In the source above, there's not even an HTML tag, HEAD tag, or BODY tag, yet Firefox assumes it anyway. The browser can help us in many ways, but it cannot get our intent out of our badly formed code.
Sometimes, the standards aren't all we need
In other instances, we can correctly use all HTML tags and still not make an accessible interface. This is where the nuance comes into play. For example, a modal. By definition, a modal is simply a dialog over top other elements. The user experience dictates that this is treated as a separate "document", and there's no standard way to do this. Modals in general break the way the web was created. A page is a "document", yet a modal is a "document within a document."
If a document is to really behave like a document, then it must be the sole document "in focus." With modals, we generally add a "focus trap" to make sure that users cannot get out of it unwillingly. A bolt-on script will not know this is what you intended.
There are some instances where we need JavaScript in order to make the web accessible. Stephanie Eckles wrote a really good Smashing Magazine article that expands on this.
How does someone's JavaScript know this nuance?
It doesn't. It can't. It won't. And users that need accessible interfaces and experts in the field have said time and time again that it doesn't work.
Don't resort to bolt-on fixes
AccessiBe isn't the first company to do this, but it's making big promises and being slimy in the process. There are others named in the Overlay Fact Sheet - they should all be avoided.
Accessibility is not a bolt-on.